Flutter UI Kit | Mobile App UI Templates
Flutter Mobile App UI Kit design templates for multiple businesses include 100+ UI widgets and 80+ Screens for an app like Restaurant App, Online Learning App, Travel Booking App, eCommerce App, Fitness App, Banking App, Hotel Booking App.
Price
:
$99
Last Updated
:
June 01 2022
Files Included
:
Flutter UI Kits Source Code
Compatibility
:
iOS and Android, Flutter 2.X
Flutter App UI Kit Templates
Flutter UI Kit is well designed and developed for multi-purpose flutter mobile applications. It has more than 200+ Screens and its source code include with the download. This UI kit is built on open source flutter framework dart language used for building this app.
Our Flutter UI Kit is well designed and developed for multi-purpose flutter mobile application development. It has been developed and maintained through Flutter open source Framework. Our Flutter UI design templates have multiple screens for multiple business app themes like Grocery, Food Delivery UI kit, On-Demand service booking app Ui kit, eCommerce UI KIT.
These flutter application template kit elements build on flutter 2.X and include all the source code in dart files and downloads from our website directly. This Ui kit flutter can be used by any flutter developer to learn and improve their design skills for application development. Flutter design templates help increase help with reducing development time and increasing performance improvement. All the templates will support on flutter web UI kit and desktop flutter kit UI.
FLUTTER UI KIT INCLUDES IN THIS PACKAGE
Our UI kit has the following mobile apps design templates:
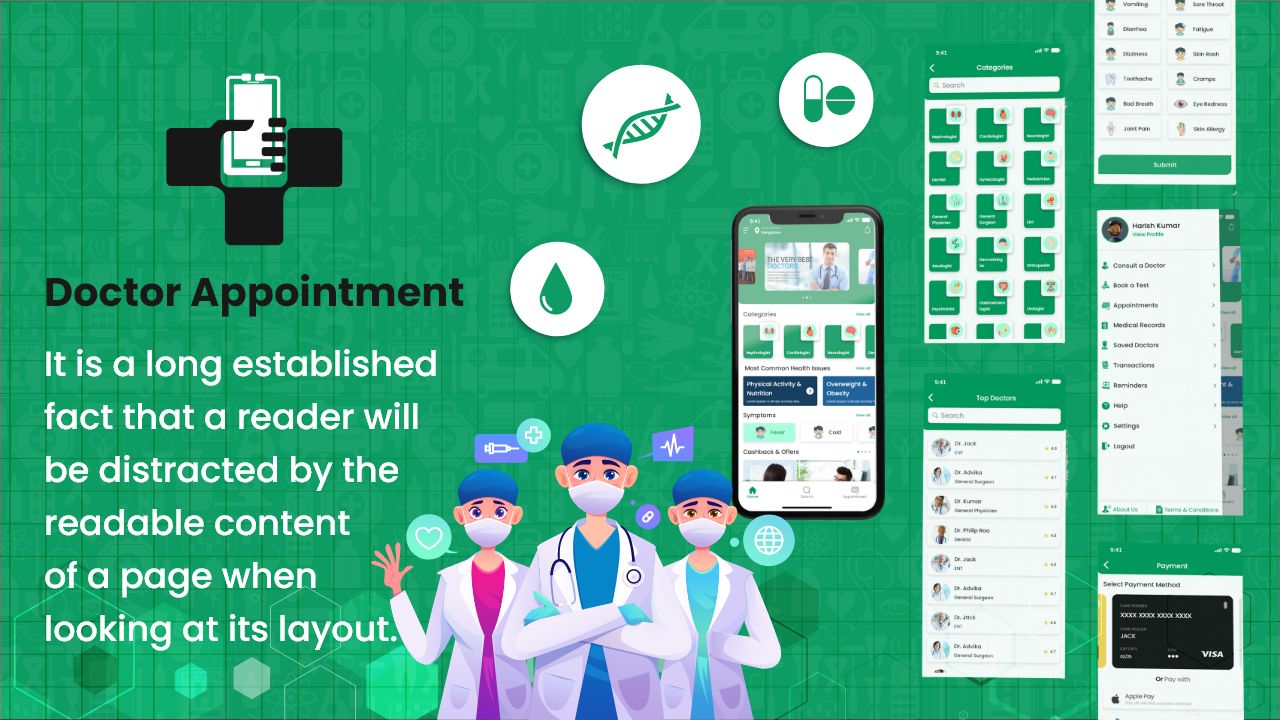
- Doctor Booking App UI Kit
- Online Learning App UI Kit
- Food Recipe App UI Kit Template
- Backpacked Travel UI Kit – Flight and hotel booking app UI template
You will get all the above UI template Kits and Themes with these advanced multi Flutter design templates. We added below its flutter UI kit XD just for reference to see their look and feel of the template before purchasing our product.
GetWidget Flutter UI Kit comes with 100+ ready-to-use Flutter Widgets, 60+ screens that have been covering multiple different cases, and 8 sample application screens and/or pages. Our app was developed with Flutter Framework. It is a cross-platform development kit so that our App Template will work on both iOS and Android with a single codebase for flutter app development.
Our Flutter UI Kit will make easy development for developers. Our enterprise coding standard helps you to understand the App Structure easily through the coding structure and our well-written documentation.
So, now let’s don’t compromise with your app design to provide a great user experience. Our Flutter App UI Kit is ready to use with any flutter app or project. We have written Clean, Well-Organized Flutter code that helps you to understand easily, and you can take any part of the code and will add it to the other Flutter app template. You can use these flutter design templates in any other flutters package development.
Widgets for Flutter App UI Kit
- Animated Button
- App bars
- Bottom sheets
- Cards
- Carousel
- Chips
- Dialogs
- Dropdown
- Forms
- Icon button
- Inputs
- List
- Progress
- Popups
- Searchbar
- Snackbar
Once you purchase you receive an Email with flutter kit UI package from our system to download the source or you can manually login to our website and get a flutter UI kit download. You can Contact us for any custom flutter eCommerce UI.
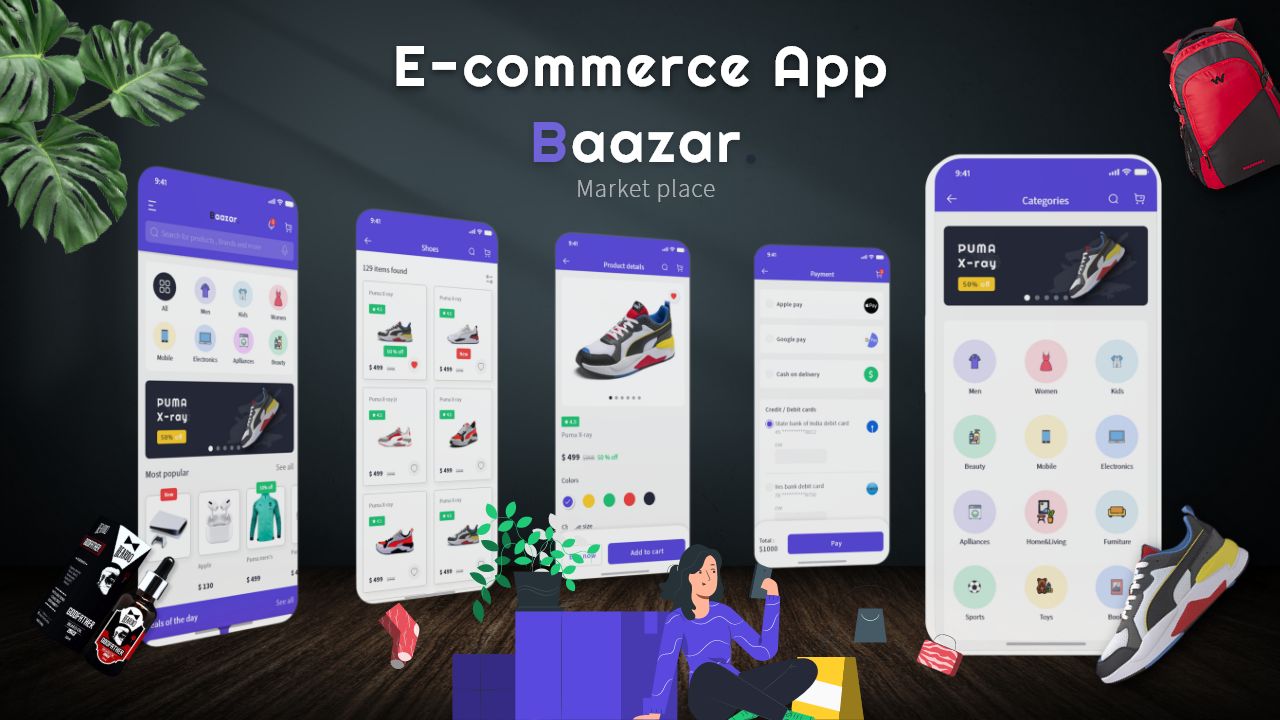
You Can Check Our UI kit for flutter like eCommerce UI flutter kit and doctor appointment booking app UI kit and get started with your eCommerce store app development quickly and save a month of your development time. , If you required a flutter UI kit XD for any template can contact us too.
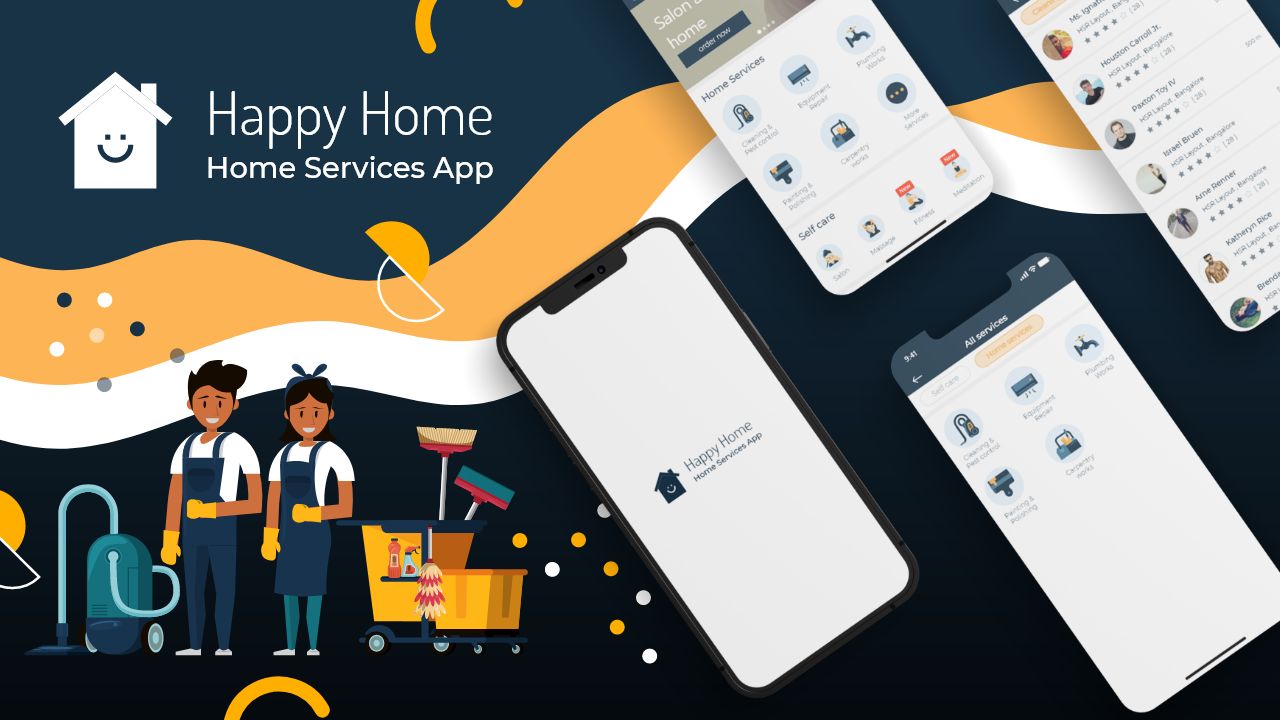
On-Demand Home Services Booking App UI Template
Fitness App Design UI kit | Template
Refund Policy We don’t offer a refund. (If the item is downloaded) Please read the description and compatibility content thoroughly before purchasing as we don’t offer a refund if you buy it by mistake.
Please Note: The preview images cannot be used directly in the client’s live project. Those are used only for preview purposes.